
Human Computer Interaction
De gebruiksvriendelijkheid op jouw website is nog nooit zo belangrijk geweest. In onze online wereld, waarbij de gebruiker centraal staat, is het belangrijk om mee te gaan met je concurrentie. Lees in dit artikel hoe je de gebruiksvriendelijkheid op jouw website kunt verbeteren en welke cruciale rol Human Computer Interaction hierbij speelt.
Wat is Human Computer Interaction?
Human Computer Interaction, ook wel bekend als het Nederlandse Mens Machine Interactie, houdt zich bezig met de vraag hoe technische systemen gebruikers kunnen beïnvloeden. Hier gaat het om het ‘natuurlijke’ menselijke gedrag dat beïnvloed kan worden.
De gebruiker verwacht onbewust dat jouw website zo is ontworpen, dat het lijkt op de producten in de ‘echte wereld’. Om een goed voorbeeld te geven: denk aan je smartphone, wanneer je een e-book leest, swipe je naar rechts om naar de volgende pagina te gaan. Dit is zo ontworpen, dat het lijkt alsof je een fysiek boek leest. Zonder dat je dit ooit hebt geleerd, is het vanzelfsprekend dat een digitaal boek hetzelfde werkt als een fysiek boek. Een ander voorbeeld is het in- of uitzoomen van een foto op je smartphone, je zoomt in door de foto groter te maken met je vingers of juist uit te zoomen door te ‘knijpen’. Het inzoomen op je smartphone komt overeen met het inzoomen in de echte wereld: je gaat dichterbij het een voorwerp zitten om het beter te zien. Het uitzoomen doe je door te ‘knijpen’, wat overeenkomt met het verder weg zitten van een voorwerp om het geheel te zien.
Hoe verbeter je de gebruiksvriendelijkheid middels HCI?
Door goed te realiseren wat het natuurlijke gedrag is van de gebruikers kunnen we zoveel mogelijk pijnpunten wegnemen bij de gebruiker, wat ruimte maakt voor duidelijkheid en rust op jouw website.
Om de gebruiksvriendelijkheid op je website te verbeteren, zijn er aantal hulpmiddelen die jou in ieder geval op een makkelijke manier de juiste weg op kunnen helpen:
Werk met realistische buttons
Laat bezoekers weten wat ze kunnen verwachten bij bepaalde acties. Een goed voorbeeld hiervoor is ‘affordance’, een deur zonder deurhendel, geeft de gebruiker de feedback dat hij moet duwen. Wanneer een deur wel een deurhendel heeft, zal dit de feedback geven dat de bezoeker moet trekken om de deur te openen. Affordance kan je dus ook toepassen op jouw website, door goed te realiseren wat het doel is van een element en wat de bezoeker bij dit element verwacht. Denk hierbij aan belangrijke CTA-buttons op je website. Deze zo vormgeven dat het lijkt op een knop, zorgt ervoor dat de gebruiker ook de verwachting heeft dat hij of zij hierop kan klikken.
Zorg voor duidelijkheid
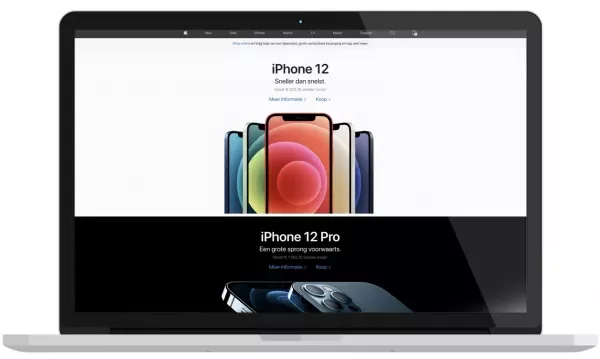
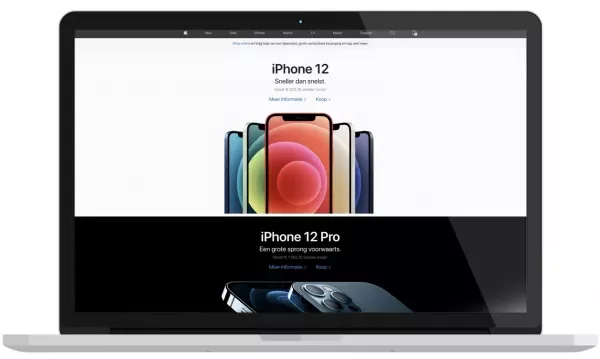
Één actie per pagina: easy to learn, easy to use. De bezoeker moet op de meest makkelijke manier zijn of haar doel behalen. Maak het makkelijk voor je bezoeker door één actie per scherm aan te bieden. Wanneer je er wel voor kiest om meerdere acties op een pagina aan te bieden, zoals het boeken van een hotelkamer en het inschrijven voor een nieuwsbrief, is het belangrijk om goede visuele hiërarchie toe te passen. Hiermee wordt de nadruk gelegd op de juiste elementen. Highlight, maar laat kleur niet teveel bepalen in een interface. Een goed voorbeeld hiervan is Apple. Zij bieden meerdere acties aan op de homepagina, maar zorgen er door visuele hiërarchie voor dat de juiste nadruk gelegd wordt op de elementen.

Wees voorspelbaar
Pas ‘consistency’ toe. Elementen met hetzelfde uiterlijk hebben dezelfde functie, elementen die verschillen qua uiterlijk doen ook wat anders. Zorg er dus voor dat je onrust bij een bezoeker wegneemt door elementen met dezelfde functie op dezelfde manier vorm te geven. Denk hierbij aan een filterfunctie, deze op dezelfde manier terug laten komen door het hele proces. Een andere manier om consistentie toe te passen is ervoor zorgen dat eerder gemaakte keuzes opgeslagen blijven tijdens het proces. Onthoud de ingevulde gegevens van een gebruiker. Wanneer een gebruiker een hotelkamer boekt en op de homepagina aangeeft wat de beschikbaarheid is, kan dit in elke stap ingevuld blijven, zodat de gebruiker dat niet steeds opnieuw moet aangeven.
Wees beknopt
Vermijd een overvloed aan informatie. Om te veel informatie te vermijden is het handig om voor zero state te designen: stuur bezoekers, ook als ze de interface nog nooit hebben gebruikt, al in de goede richting. Dit kan bijvoorbeeld door een duidelijke CTA-button met “GO”. Het moet voor een gebruiker direct duidelijk zijn wat hij of zij moet doen. De gebruiker dient geen uitleg nodig te hebben om jouw website te kunnen gebruiken. Ook kun je teveel informatie vermijden door er voor te zorgen dat de informatie er beknopt en duidelijk staat. Dit kan door bijvoorbeeld bulletpoints: dit ziet er meteen aantrekkelijk uit voor de bezoeker en creëert rust op de pagina.
Geef de gebruiker feedback
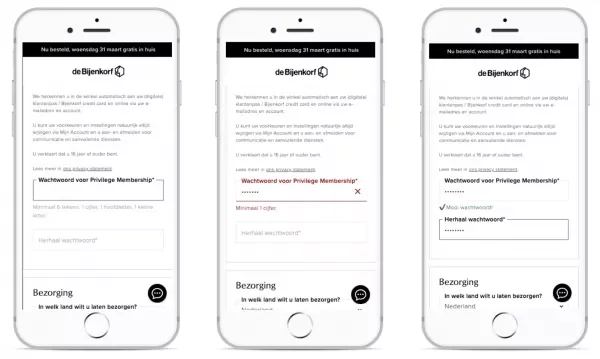
Daarnaast is ook het feedbackprincipe is erg belangrijk. Het ontwerp moet bezoekers op de hoogte houden van bepaalde acties, de stappen die de bezoeker moet doorlopen of veranderingen van staat die relevant zijn voor de bezoeker. Een goed voorbeeld hiervan is de feedback die bezoekers kunnen krijgen bij het aanmaken van een account op jouw website. Een wachtwoord moet namelijk voldoen aan bepaalde eisen. Communiceer deze eisen aan de bezoeker en voorzie de bezoeker van positieve feedback. In plaats van foutmeldingen tonen, kan je de bezoeker ook de feedback geven dat het wachtwoord sterk is. Een goed voorbeeld hiervan is hoe de Bijenkorf dit oplost, zoals te zien is op de afbeeldingen hieronder. De gebruiker weet nu wat er verwacht wordt en dat hij het proces goed doorloopt.

Slot
Het is belangrijk om tijdens het designproces goed te realiseren wat het natuurlijke menselijke gedrag is, zodat jouw website aansluit bij natuurlijke gedragingen die mensen hebben. Er moet daarnaast rekening gehouden worden met de behoeftes en doelen van de gebruiker om de gebruiksvriendelijkheid te verbeteren. Haal zoveel mogelijk pijnpunten weg bij de gebruiker. Geef de gebruiker feedback, zodat de gebruiker goed weet wat hij kan verwachten. Neem onrust en afleiding weg en maak plaats voor consistentie en duidelijkheid. Dit zal ervoor zorgen dat de bezoeker minder snel zal afhaken en eerder zal converteren. Ben je benieuwd hoe je deze HCI principes kunt toepassen op jouw website of platform? Wij denken natuurlijk graag met je mee! Neem vrijblijvend contact op voor ons advies.