Accelerated Mobile Pages (AMP)
Wat zijn AMP pagina’s?
Een AMP pagina (hierna AMP) is een voor mobiele apparaten geoptimaliseerde HTML pagina (AMP HTML). Google heeft AMP ontwikkeld in samenwerking met een aantal grote nieuws en technologie websites om webpagina’s razendsnel en toegankelijk te maken voor mobiele apparaten.
Google heeft al heel lang gebruikersvriendelijk en veiligheid hoog in het vaandel staan. Met AMP verzekert Google de mobiele gebruiker van vrije en snelle toegang tot informatie waar dan ook in de wereld.
Hoe werkt een AMP technisch gezien?
Een webpagina bestaat uit HTML code welke de structuur en inhoud bepaald, CSS welke de vormgeving doet en Javascript voor eventuele interacties. Met AMP wordt een uitgeklede versie van HTML gebruikt waarbij veel overbodige componenten worden gestript. De CSS stijl is ook gelimiteerd en moet direct in de AMP HTML code gezet i.p.v. een link naar een apart stijl bestand. Javascript wordt in haar geheel niet meer ondersteund op de AMP pagina. In plaats hiervan plaats je een verplicht JSON-LD blok om de inhoud van de pagina te beschrijven
ondersteund op de AMP pagina. In plaats hiervan plaats je een verplicht JSON-LD blok om de inhoud van de pagina te beschrijven
In devan je AMP pagina geef je aan wat de desktop versie is en in de desktop versie geef je aan wat de AMP versie is. Als de Google robot langskomt, dan weet ie dat er een AMP versie is van de pagina en wordt die opgenomen in de Google index/zoekmachine. Mobiele gebruikers krijgen de AMP versie in de zoekresultaten te zien die worden gekenmerkt door het AMP logo mits de AMP code gevalideerd is.
Alle technische details kun je vinden op https://www.ampproject.org/
Waarom zijn AMP’s zo snel?
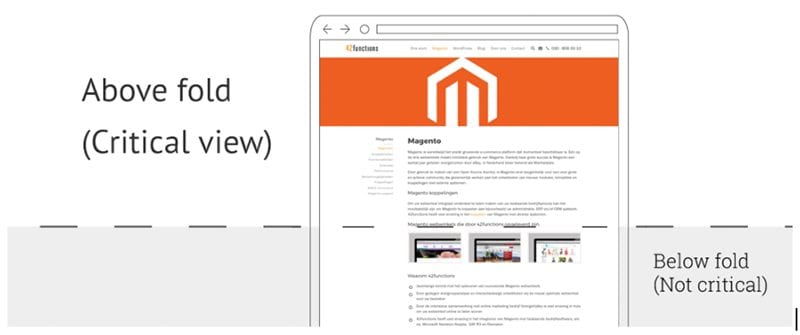
De afgeslankte HTML, beperkte hoeveelheid CSS en het gebrek aan externe scriptendragen bij aan de snelheid van een AMP pagina.. Alleen resources above-the-fold worden meteen gerenderd en geladen zodat de pagina vrijwel direct getoont kan worden.

De “below fold” resources, ook wel “critical view” genoemd, worden daarna pas geladen en gerenderd op de achtergrond. Dat laatste fenomeen wordt “lazy-loading” genoemd. Hierdoor krijgt de gebruiker vrijwel direct de pagina te zien.
De laatste en voornaamste reden dat de AMP pagina’s zo snel getoont worden op mobiele apparaten is de Google cache server waarop je AMP pagina met resources geplaatst wordt door Google zodra die gecrawlt en AMP valide is.
Is het de moeite waard om AMP pagina’s te maken?
Als je snel relevante informatie aan je mobiele website gebruikers wil aanbieden zoals nieuws, blogs of service/faq content, dan zeker wel. Google beloont je AMP pagina’s als je die goed opgemaakt hebt (valide AMP) met extra aandacht in de zoekresultaten met een bliksem icoontje van AMP en als je ook een data blok hebt toegevoegd aan je code kun je op de Google nieuws-carousel getoond worden.
Onderzoek toont aan dat AMP versies van je blog-artikelen resulteren in een flinke toename van mobiel organisch verkeer. Ook is aangetoond dat AMP pagina’s verder bekeken worden (scrolldiepte) en ze hebben een hoger vertoningsaandeel, worden op meer zoekterm-combinaties zichtbaar en hebben een hoger doorklik aantal van gebruikers op de Google zoekresultaten pagina’s.
Voor nieuws- en blog artikelen zijn AMP pagina’s ideaal, maar als je een grote dynamische homepage met veel javascript en css transformaties en animaties gebruikt verlies je dat laatste op een AMP versie qua beleving.
Neem contact met ons op
Wil je meer informatie over AMP pagina’s en wil je weten of het wat is voor jou website, webshop of app? Neem dan contact op en vraag ons wat de mogelijkheden zijn.